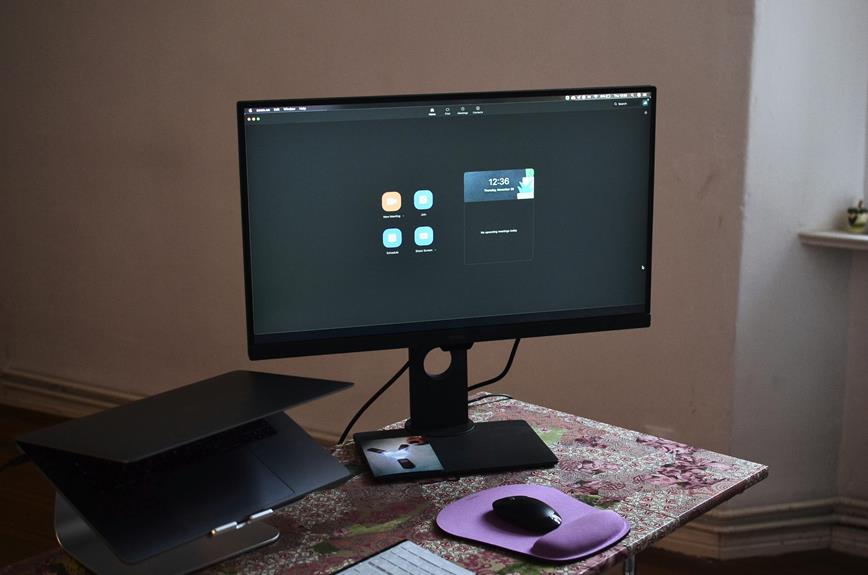
What is the user interface?
Interfejs użytkownika dotyczy tego, w jaki sposób angażujesz się w technologię, jak poruszasz się po aplikacjach i jak doświadczasz środowisk cyfrowych. Nie chodzi tylko o estetykę; chodzi o funkcjonalność i użyteczność. Zrozumienie, co sprawia, że interfejs użytkownika jest skuteczny, ma zasadnicze znaczenie dla zwiększenia zadowolenia użytkownika i osiągnięcia płynnych interakcji. Jednak wraz z rozwojem technologii pojawiają się wyzwania i możliwości w zakresie projektowania interfejsu użytkownika. Jakie czynniki należy wziąć pod uwagę, aby zagwarantować, że interfejs spełnia potrzeby i oczekiwania użytkowników?
Key findings
- Interfejs użytkownika (UI) to punkt interakcji między użytkownikami a urządzeniami cyfrowymi, obejmujący różne typy, takie jak GUI i CLI.
- Skuteczne projektowanie interfejsu użytkownika kładzie nacisk na użyteczność, zwiększając zadowolenie użytkowników i zaangażowanie w cyfrowe doświadczenia.
- Kluczowe komponenty interfejsu użytkownika obejmują elementy sterujące, elementy nawigacyjne i komponenty informacyjne, które ułatwiają zadania użytkownika.
- Proces projektowania jest iteracyjny, koncentrując się na zrozumieniu potrzeb użytkowników i uwzględnieniu informacji zwrotnych w celu ulepszenia.
- Dobrze zaprojektowany interfejs użytkownika ma kluczowe znaczenie dla zmniejszenia współczynnika porzuceń i pozytywnego wpływu na postrzeganie marki i lojalność klientów.
Zrozumienie interfejsu użytkownika
https://www.youtube.com/watch?v=uwNClNmekGU
Kiedy wchodzisz w interakcję z urządzeniem cyfrowym lub aplikacją, angażujesz się w tak zwany interfejs użytkownika (UI). Interfejs ten jest punktem interakcji, który zawiera różne elementy, takie jak przyciski, menu i ikony, wszystkie zaprojektowane w celu ułatwienia działań użytkownika. Efektywne projektowanie interfejsu użytkownika jest niezbędne, ponieważ priorytetowo traktuje użyteczność, czyniąc interfejsy intuicyjnymi i dostępnymi. Takie podejście znacznie zwiększa zadowolenie i zaangażowanie użytkowników.
Interfejsy użytkownika można podzielić na różne typy, takie jak graficzne interfejsy użytkownika (GUI), interfejsy wiersza poleceń (CLI) i interfejsy dotykowe. Każdy typ oferuje różne metody interakcji dostosowane do różnych potrzeb użytkowników.
Wraz z rozwojem technologii, interfejs użytkownika przeszedł od podstawowych mechanicznych elementów sterujących i interfejsów wiersza poleceń do bardziej wyrafinowanych graficznych interfejsów użytkownika, które poprawiły jakość i wydajność interakcji użytkownika.
Kluczowe elementy interfejsu użytkownika obejmują elementy sterujące, takie jak pola tekstowe, oraz elementy nawigacyjne, takie jak menu. Te interaktywne elementy usprawniają zadania użytkownika i przyczyniają się do poprawy ogólnego doświadczenia.
Znaczenie interfejsu użytkownika
Znaczenie dobrze zaprojektowanego interfejsu użytkownika (UI) jest nie do przecenienia; to podstawa zadowolenia użytkownika i zaangażowania. Dobry projekt interfejsu użytkownika znacznie poprawia doświadczenie użytkownika poprzez poprawę użyteczności i wydajności. Kiedy wchodzisz w interakcję ze stroną internetową lub aplikacją, oczekujesz, że będzie ona intuicyjna, minimalizując obciążenie poznawcze. Pozwala to na szybkie i skuteczne wykonywanie zadań, co prowadzi do większej satysfakcji.
Przy ponad 1,94 miliarda dostępnych stron internetowych i 4 milionach aplikacji mobilnych, skuteczne projektowanie interfejsu użytkownika jest niezbędne, aby spełnić oczekiwania użytkowników w zakresie jakości i dostępności. Słaby interfejs użytkownika często powoduje frustrację i brak zaangażowania, zwiększając współczynnik rezygnacji z aplikacji. Z kolei firmy, które priorytetowo traktują dobre projektowanie interfejsu użytkownika, cieszą się przewagą konkurencyjną. Intuicyjne interfejsy zwiększają wydajność interakcji, ułatwiając nawigację i osiąganie celów.
Co więcej, dobrze zaprojektowany interfejs użytkownika pozytywnie wpływa na postrzeganie marki. Użytkownicy są bardziej skłonni zaufać i pozostać lojalnymi wobec marek, które oferują bezproblemowe doświadczenie. Koncentrując się na poprawie doświadczenia użytkownika poprzez przemyślane projektowanie interfejsu użytkownika, firmy nie tylko poprawiają wskaźniki wykonania zadań, ale także wzmacniają swoją ogólną pozycję rynkową.
W dzisiejszym krajobrazie napędzanym technologią, inwestowanie w silny interfejs użytkownika ma kluczowe znaczenie dla osiągnięcia sukcesu.
Rodzaje interfejsów użytkownika
Interfejsy użytkownika występują w różnych formach, z których każda została zaprojektowana w celu zaspokojenia różnych potrzeb i preferencji użytkowników. Zrozumienie tych typów może pomóc w wyborze odpowiedniego interfejsu użytkownika dla lepszej interakcji i zaangażowania użytkowników.
Oto kilka popularnych typów interfejsów użytkownika:
-
Graficzne interfejsy użytkownika (GUI): Wykorzystują one elementy wizualne, takie jak okna, ikony i przyciski, dzięki czemu nawigacja jest intuicyjna i przyjazna dla użytkownika.
-
Interfejsy wiersza poleceń (CLI): Wymagają one wprowadzania poleceń tekstowych. Chociaż mogą oferować wydajną kontrolę, często stanowią bardziej stromą krzywą uczenia się dla nowicjuszy.
-
Dotykowe interfejsy użytkownika (Touch UI): Znajdujące się na smartfonach i tabletach, pozwalają na interakcję poprzez ekrany dotykowe, zwiększając zaangażowanie użytkownika dzięki dotykowym informacjom zwrotnym.
Istnieją również głosowe interfejsy użytkownika (VUI), które umożliwiają interakcję za pomocą poleceń werbalnych, jak w przypadku wirtualnych asystentów, takich jak Siri i Alexa.
Interfejsy użytkownika oparte na menu prezentują listę opcji, powszechnie stosowanych w aplikacjach takich jak platformy zakupowe online, ułatwiając proces wyboru.
Każdy typ interfejsu użytkownika ma unikalne zalety, a ich znajomość może pomóc w skuteczniejszym poruszaniu się po technologii, zapewniając płynniejsze wrażenia dostosowane do twoich preferencji.
Proces projektowania interfejsu użytkownika
Projektowanie interfejsu użytkownika to dynamiczny proces, który rozpoczyna się od zrozumienia, czego naprawdę potrzebują użytkownicy. Oceniając potrzeby użytkownika końcowego, gwarantujesz, że produkt końcowy skutecznie spełni wymagania docelowych odbiorców. Ta początkowa faza często obejmuje analizę istniejących funkcji podobnych aplikacji, które mogą zainspirować Cię do stworzenia intuicyjnego interfejsu użytkownika, który poprawi wrażenia użytkownika (UX).
Po zrozumieniu potrzeb użytkowników można rozpocząć wizualizację wstępnych koncepcji za pomocą szkiców niskiej wierności. Szkice te pozwalają na zbadanie układu i funkcjonalności przed przejściem do cyfrowych prototypów. Prototypowanie jest niezbędnym krokiem, który obejmuje tworzenie interaktywnych modeli interfejsu użytkownika. Pomaga to przetestować funkcjonalność i zidentyfikować potencjalne problemy przed ostatecznym wdrożeniem.
W miarę postępów należy pamiętać, że proces projektowania nie jest liniowy. Wymaga on ciągłych aktualizacji i iteracyjnych ulepszeń projektu. Oznacza to udoskonalanie interfejsu użytkownika w oparciu o opinie użytkowników i bieżące testy użyteczności. Aktywnie angażując użytkowników i uwzględniając ich spostrzeżenia, stworzysz bardziej efektywny i przyjazny dla użytkownika interfejs.
Ostatecznie przemyślany proces projektowania doprowadzi do stworzenia interfejsu użytkownika, który będzie rezonował z docelowymi odbiorcami i spełniał ich potrzeby.
Kluczowe elementy interfejsu użytkownika
Dobrze zaprojektowany interfejs użytkownika opiera się na kilku kluczowych elementach, które współpracują ze sobą, aby stworzyć płynne doświadczenie. Elementy te zwiększają użyteczność i poprawiają ogólne wrażenia użytkownika (UX). Zrozumienie tych komponentów może pomóc docenić zawiłości projektowania interakcji.
-
Kontrole wejściowe: Niezbędne narzędzia, takie jak pola tekstowe, listy rozwijane i przyciski opcji, umożliwiają łatwe wprowadzanie i wybieranie informacji.
-
Komponenty nawigacyjne: Menu, paski kart i paginacja umożliwiają płynne poruszanie się po interfejsie użytkownika, zapewniając szybkie znalezienie tego, czego potrzebujesz.
-
Komponenty informacyjne: Powiadomienia, paski postępu i podpowiedzi informują użytkownika o jego działaniach i stanie systemu.
Co więcej, mechanizmy sprzężenia zwrotnego odgrywają znaczącą rolę w zaangażowaniu użytkownika, zapewniając wizualne lub dźwiękowe wskazówki, które informują o wynikach interakcji.
Dodatkowo, kontenery, takie jak karty i akordeony, pomagają organizować powiązane treści, zwiększając przejrzystość i strukturę.
Frequently asked questions
Co należy rozumieć przez interfejs użytkownika?
Mówiąc o interfejsie użytkownika, masz na myśli sposób interakcji z urządzeniem cyfrowym.
Obejmuje on elementy takie jak przyciski, menu i ekrany dotykowe, które pomagają w nawigacji i korzystaniu z aplikacji.
Dobry interfejs użytkownika ułatwia osiąganie celów, niezależnie od tego, czy chodzi o znajdowanie informacji, czy wykonywanie zadań.
Zasadniczo chodzi o stworzenie bezproblemowego doświadczenia, które zwiększa satysfakcję z korzystania z technologii.
Co oznacza interfejs użytkownika?
Czy wiesz, że około 70% użytkowników porzuca aplikację z powodu słabej użyteczności?
UI, czyli interfejs użytkownika, odnosi się do elementów wizualnych i elementów sterujących, które umożliwiają interakcję z urządzeniami cyfrowymi. Obejmuje przyciski, ikony i menu, które kierują działaniami użytkownika.
Celem interfejsu użytkownika jest sprawienie, aby korzystanie z aplikacji było intuicyjne i wydajne, zapewniając płynną i przyjemną nawigację, co ostatecznie zwiększa ogólną satysfakcję z technologii.
Jaki jest przykład systemu interfejsu użytkownika?
Przykładem systemu interfejsu użytkownika jest graficzny interfejs użytkownika (GUI). System ten wykorzystuje elementy wizualne, takie jak ikony, przyciski i okna, ułatwiając interakcję z aplikacjami.
Innym powszechnym przykładem jest dotykowy interfejs użytkownika spotykany w smartfonach, w którym można stukać i przesuwać palcem bezpośrednio po ekranie.
Głosowe interfejsy użytkownika, takie jak Siri lub Alexa, umożliwiają sterowanie urządzeniami za pomocą samego głosu, zwiększając wygodę interakcji.
Jaka jest różnica między GUI a Ui?
Myślisz, że wszystkie interfejsy są takie same? Nie do końca!
UI to ogólny termin określający wszystkie sposoby interakcji z urządzeniami, podczas gdy GUI to przyjazny kuzyn, który sprawia, że wszystko jest wizualne. Kiedy klikasz przyciski lub przeciągasz ikony, jesteś na terytorium GUI.
UI obejmuje również elementy niewizualne, takie jak polecenia głosowe lub systemy tekstowe.
Krótko mówiąc, wszystkie interfejsy GUI są interfejsami GUI, ale nie wszystkie interfejsy GUI są interfejsami GUI. Chodzi o to, jak łączysz się z technologią.